Class mynavigation extends statefulwidget override mynavigationstate.
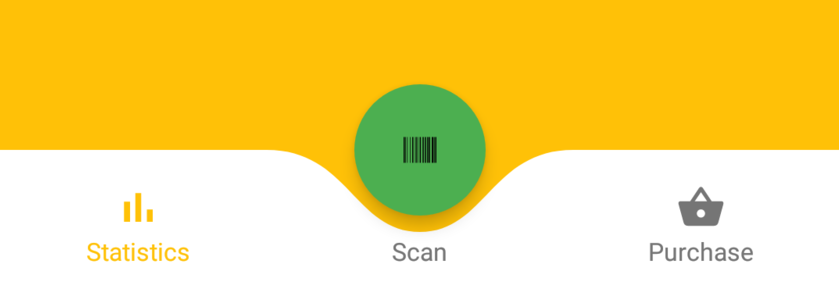
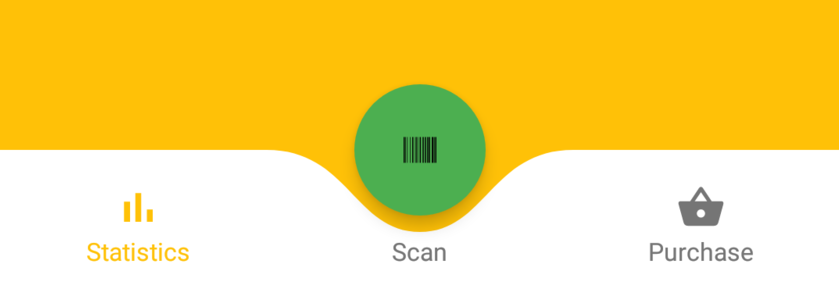
Flutter bottom navigation bar custom icon.
Well as the name says it is a bar at the bottom of your app the makes navigation to various views easy.
How to adjust the.
A beautiful and animated bottom navigation.
Items navigation items required more than one item and less than six.
A bottom navigation bar that you can customize with the options you need without any limits.
A custom navigation bar with bubble click effect.
Screenheight constant bottom nav bar height.
Express the size decided in terms of percentage of height of device.
The navigation bar use your current theme but you are free to customize it.
You can also customize the appearance of the navigation bar.
Bottom personalized dot bar.
How you can remove the padding between the icon for the drawer in the appbar and the search icon in flutter.
Flutter awesome ui.
Selectedindex the current item index.
Try various heights of bottom bar to see which looks nice.
Customization optional iconsize the item icon s size.
Sign up or log in to customize your list.
You can also customize the appearance of the navigation bar.
We can use tabbar in 2 ways.
Use this to change the selected item.
Constant sizechosen screenheight of device which you used for deciding susmit may 18 at 5 26.
This is my bottom navigation bar code.
How can i do this.
Tabbar in flutter custom tabbar bottomnavigationbar different styles of tabbar.
For larger screens side navigation may be a better fit.
Use mediaquery to get the height of the device.
Flutter provided tabbar widget to handle the tabs.
And for customize icon in the navigation bar.
Bottomnavigationbar property for the scaffold widget.
Bottom personalized dot bar.
Tabbar flutter in this section we are going to learn tabbar in flutter.
A bottom navigation bar that you can customize with the options you need without any limits.
A beautiful and animated bottom navigation and customize theme it.
X change icon colors.
Demo example mobile demo example tablet 1 demo example tablet 2 package overview x drag and drop your options.
More stack exchange communities.
It provides quick navigation between the top level views of an app.
Bottom navigation bar in flutter.